 Austin Phillips |
09.19.16 |
2.5 min read
Austin Phillips |
09.19.16 |
2.5 min read If You're Not Using SVGs, You're Doing It Wrong.

That's a strong statement, but one we strongly believe in. There are simply very few cases where using PNG or JPG files for your logos, icons, and graphics are still preferable. Over and over again we run into new websites that look absolutely terrible on new retina, 4k, and 5k monitors. Logos, icons, and graphics are incredibly blurry - simply because the team that built the website is stuck in the past. No one wants to browse in a blurry world - it's just not fun. Many of these websites were built right here in Northwest Arkansas and look crystal clear on retina displays, but they are now blurry on the new 4k and 5k monitors. This is why we use SVG graphics rather than JPG or PNG on almost all websites. It's such a simple transition, yet I'm astonished by how many developers and designers are completely lost when I mention using SVGs for all graphics.
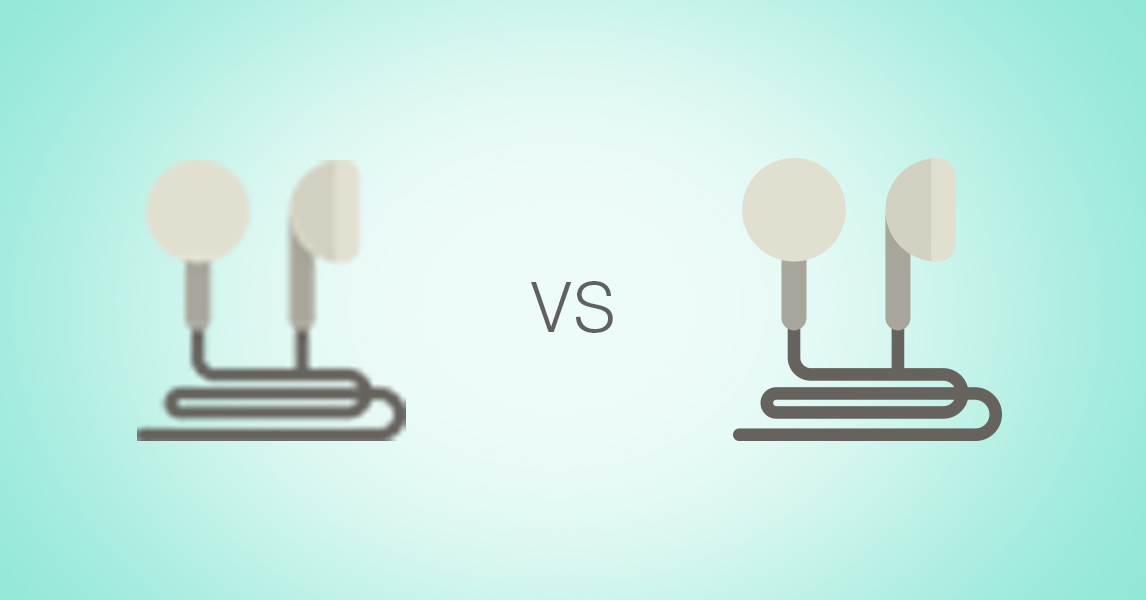
To illustrate exactly what I'm talking about, take a look at the image below. On the left you see the typical PNG that many web designers and developers are still using. As it scales, it becomes pixilated. Avoiding pixilation requires using 4x icons and graphics which significantly slow down a website. Yes, this does work, but is this really a good solution for your clients if they could brew a pot of coffee while their website loads? No, because there is a much better solution. The image on the right shows how as an SVG graphic scales from 1x to 4x it remains crystal clear. It also does this with a fraction of the file size of even the 1x PNG file. So, a significantly smaller file size that looks just as good on your grandma's ancient Dell as it does on your brand new 5k display? Sounds like a winner to me.
To illustrate exactly what I'm talking about, take a look at the image below. On the left you see the typical PNG that many web designers and developers are still using. As it scales, it becomes pixilated. Avoiding pixilation requires using 4x icons and graphics which significantly slow down a website. Yes, this does work, but is this really a good solution for your clients if they could brew a pot of coffee while their website loads? No, because there is a much better solution. The image on the right shows how as an SVG graphic scales from 1x to 4x it remains crystal clear. It also does this with a fraction of the file size of even the 1x PNG file. So, a significantly smaller file size that looks just as good on your grandma's ancient Dell as it does on your brand new 5k display? Sounds like a winner to me.

Using SVG graphics is going to do wonders for both your users on high-resolution displays and their bandwidth (as well as yours). This is because SVG file sizes are tiny and will scale to be crystal clear on any resolution display without increasing in file size. So, by using SVGs for all your graphics, logos, and icons, you have graphics that will scale to fit the highest resolutions monitors available without increasing the load time of your pages.
So, if you're a designer, you can greatly improve the quality of the final project by supplying the developer with SVG versions of all icons, graphics, and logos used in the design. If you're a developer, and you're not already requiring SVGs then we would highly recommend you start.
As always, there are exceptions, but we feel that using SVGs gives the greatest amount of flexibility to a designer while reducing load times and future proofing your site design for the ever increasing display resolutions.
So, if you're a designer, you can greatly improve the quality of the final project by supplying the developer with SVG versions of all icons, graphics, and logos used in the design. If you're a developer, and you're not already requiring SVGs then we would highly recommend you start.
As always, there are exceptions, but we feel that using SVGs gives the greatest amount of flexibility to a designer while reducing load times and future proofing your site design for the ever increasing display resolutions.




